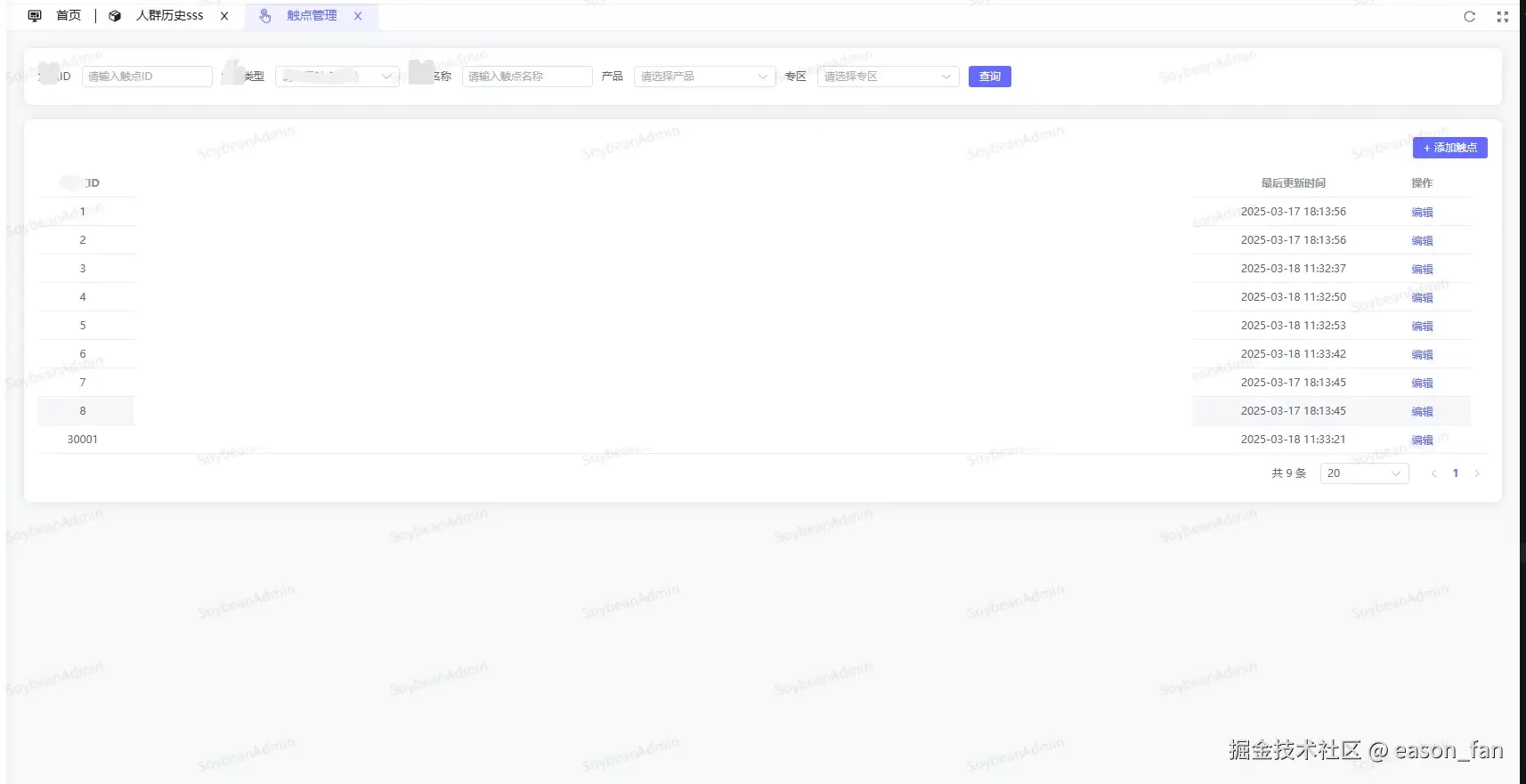
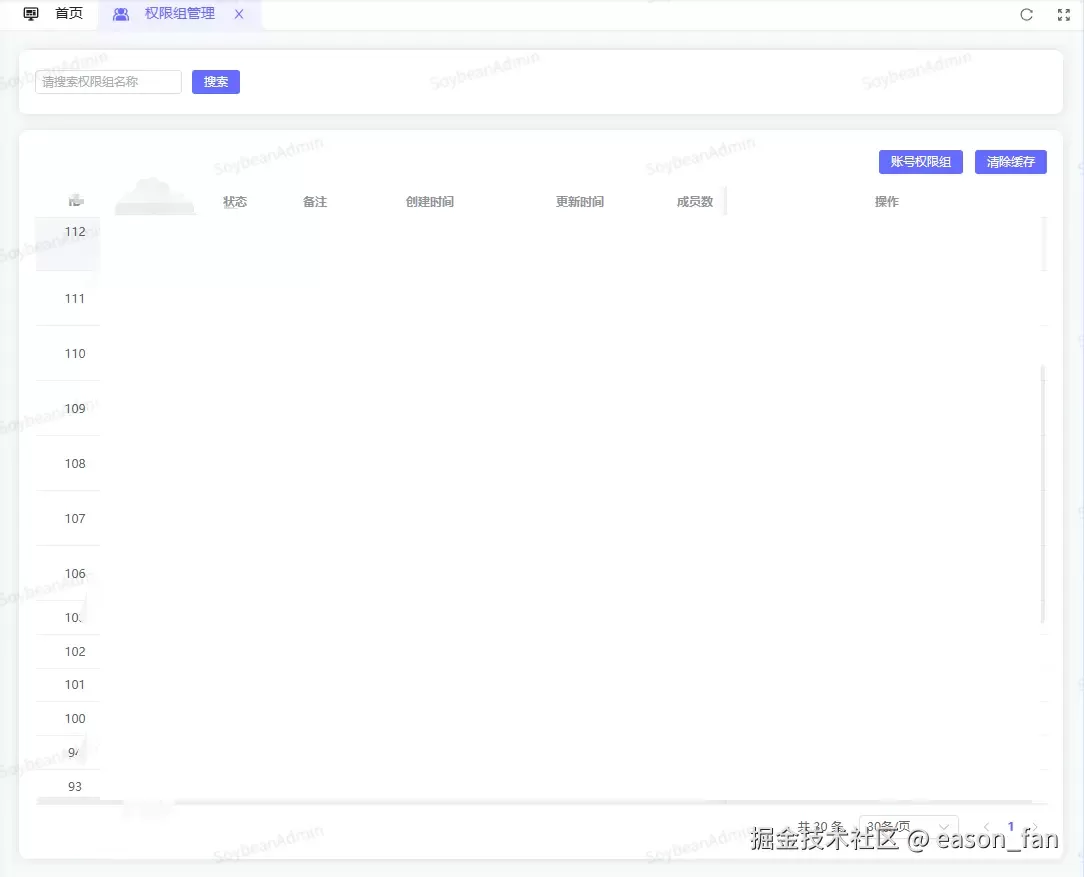
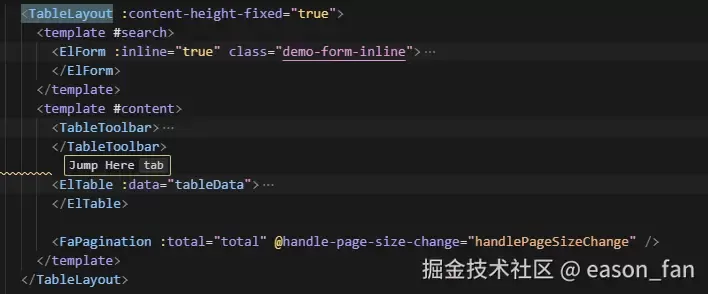
实现列表自适应布局并支持滚动在B端系统开发中,我们常常需要设计一种布局,其中搜索区域高度不定,列表内容不多的时候则自适应,列表内容过多时占据剩余空间,并且当列表内容溢出时能够滚动。以下是实现这种布局的一种方法。列表内容不多时...
-
发布了文章 2025-04-30
实现列表自适应布局并支持滚动
-
发布了文章 2025-04-30
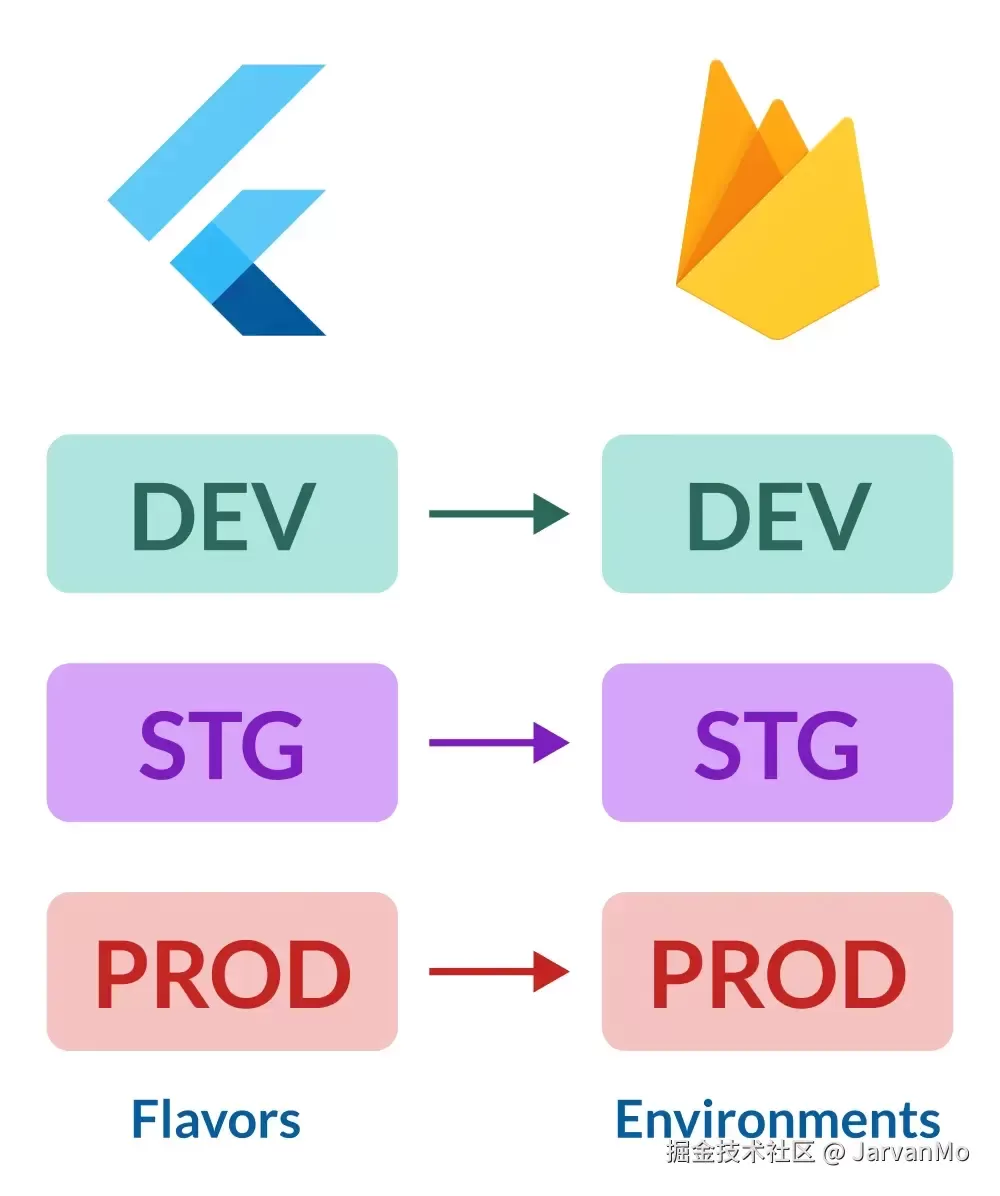
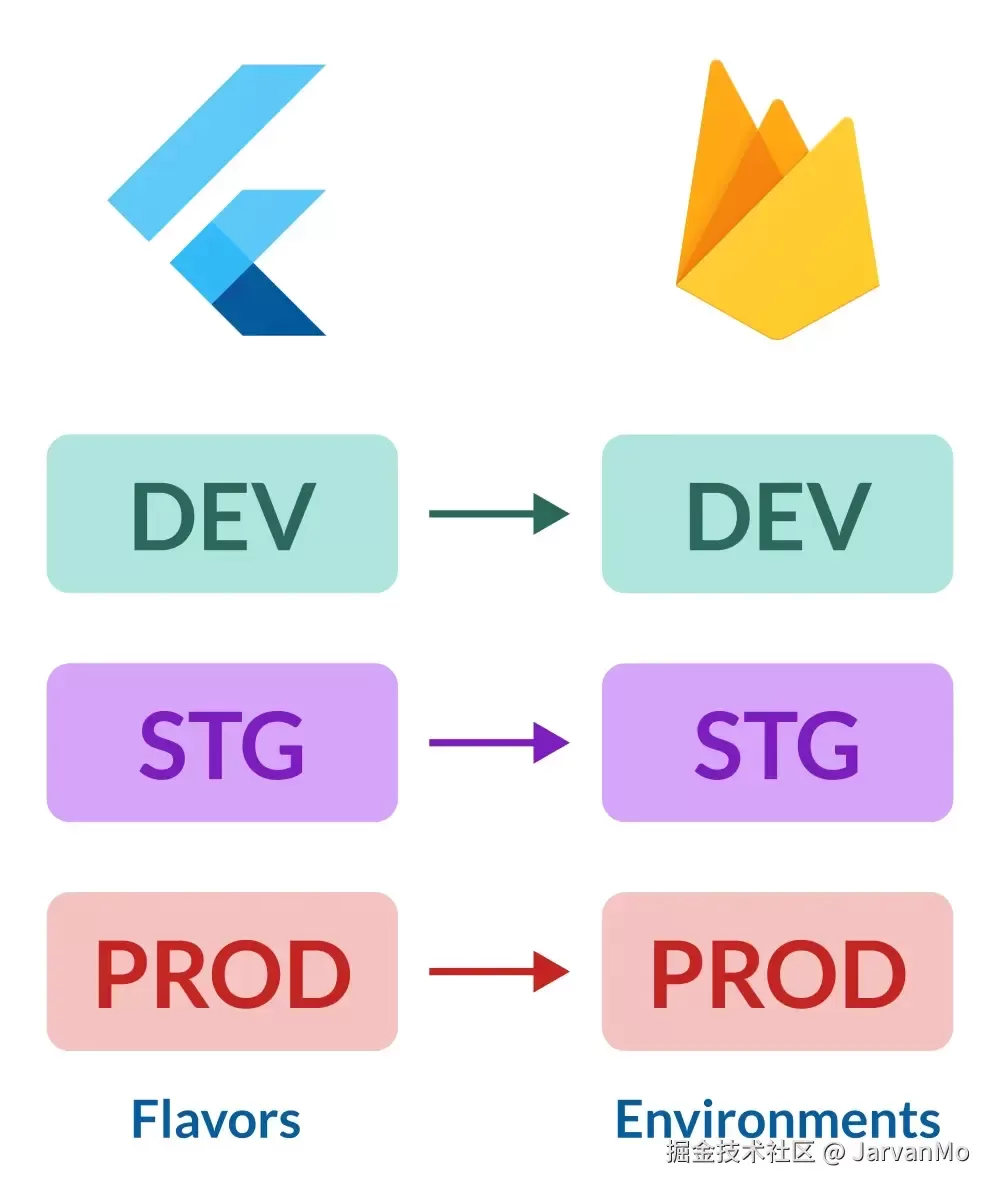
借助FlutterFire CLI实现Flutter与Firebase的多环境配置
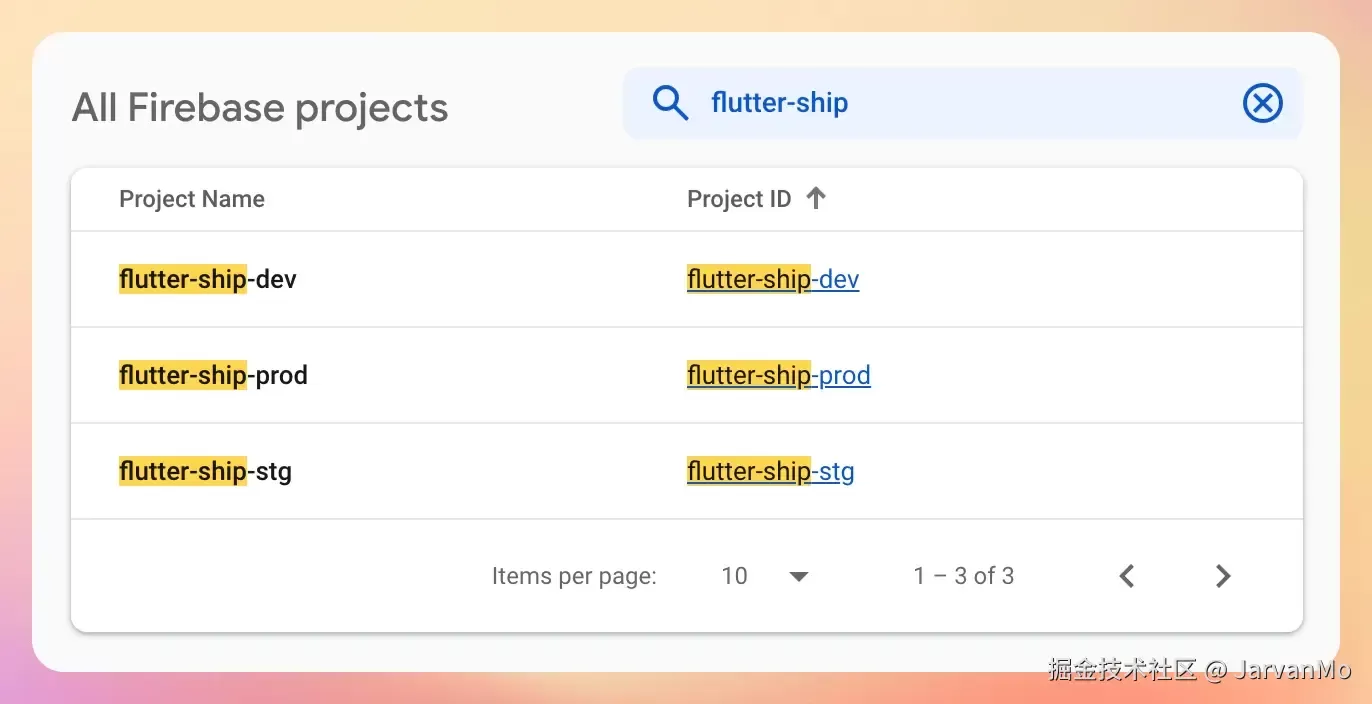
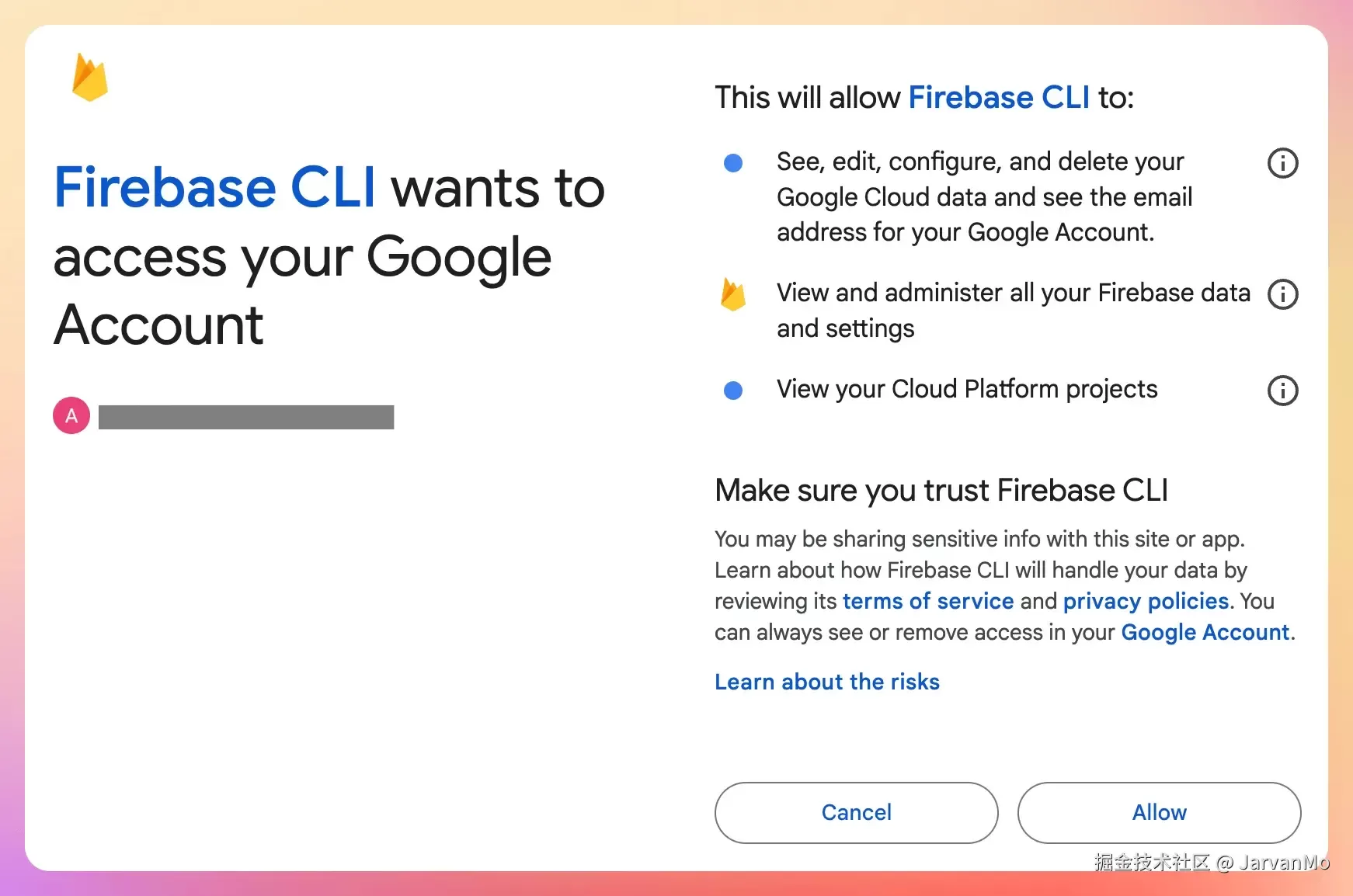
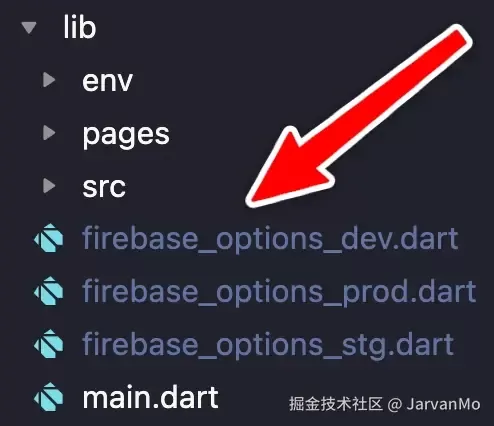
前言在Flutter应用开发过程中,如果应用支持多种环境配置(如开发、预发布、生产环境),并且需要与Firebase进行集成,那么就需要额外进行一些配置工作,确保每种环境配置都对应不同的Firebase环境。最佳实践是为每种...
-
发布了文章 2025-04-30
uniapp如何使用renderjs通信(组件通信)
uniapp如何使用renderjs通信说明:本文介绍uniapp如何使用renderjs通信:逻辑层和视图层通信,html模板中的组件如何通信,子组件更新数据父组件如何触发renderjs方法。renderjs介绍先介绍一...
-
发布了文章 2025-04-30
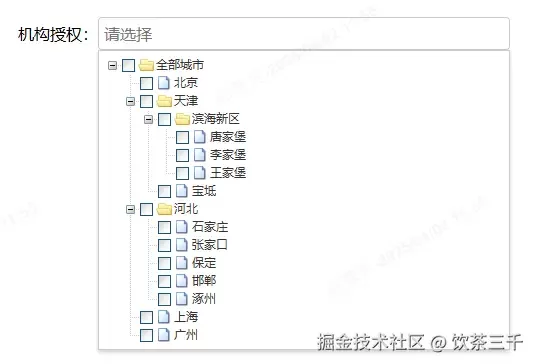
基于 Web Components 封装下拉树组件 select-tree
一、封装背景与需求分析1. 老项目技术困境在公司某核心业务系统中,存在一个运行多年的 jQuery 老系统。随着业务复杂度提升,原有 UI 组件库不满足业务要求:缺乏 现代树形控件 必备的多选、懒加载、节点合并等能力特别是在...
-
发布了文章 2025-04-30
如何设计一个订单号生成服务
一、需求分析唯一性:全局唯一,绝不重复。高可用性:支持高并发生成(如每秒数万订单)。可扩展性:适应业务增长,支持分布式部署。...
-
发布了文章 2025-04-30
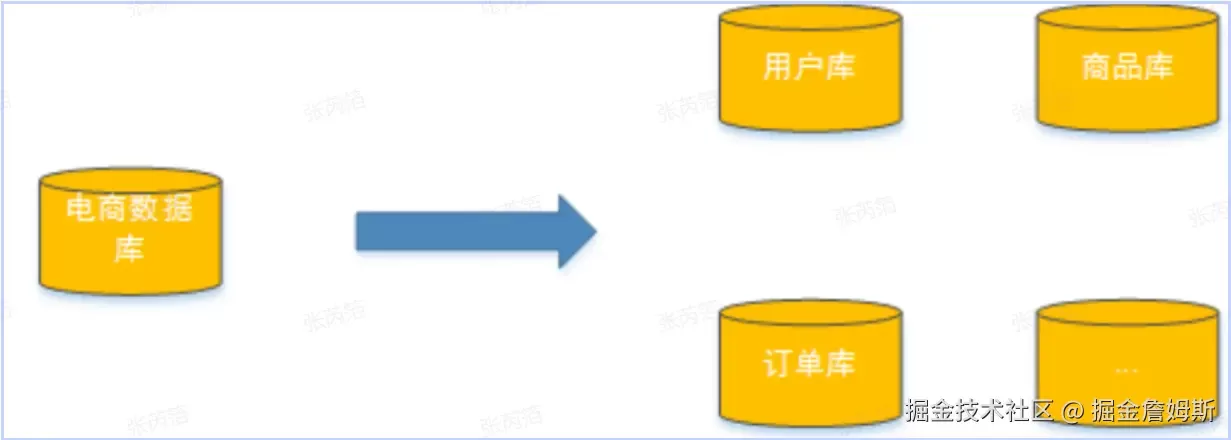
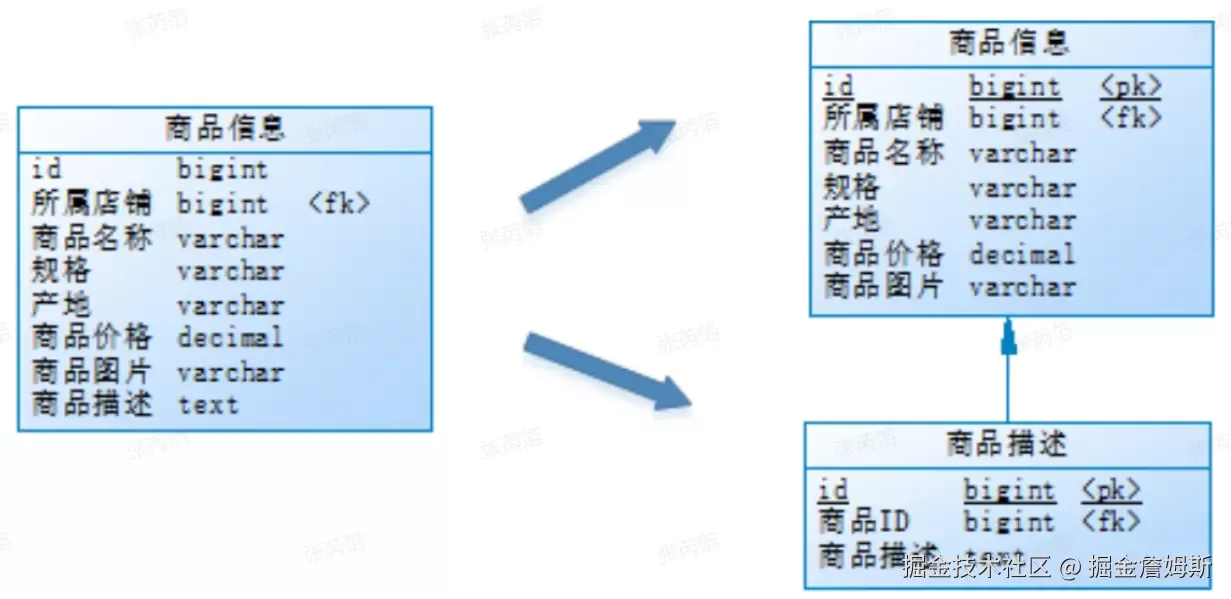
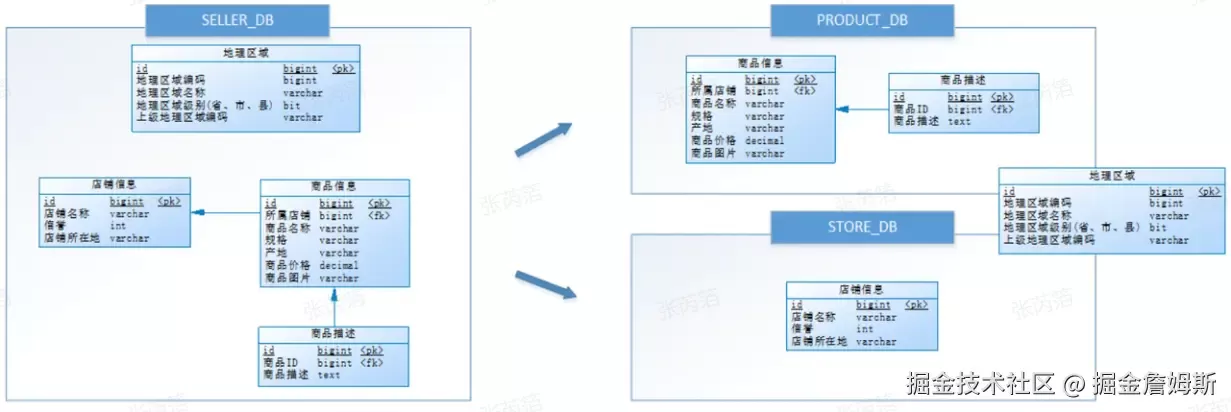
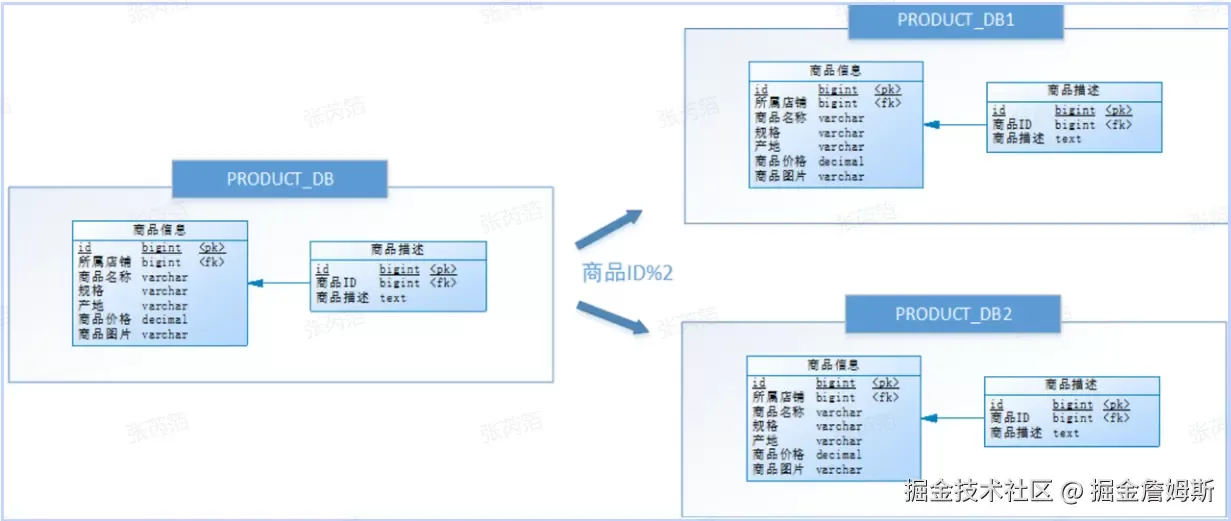
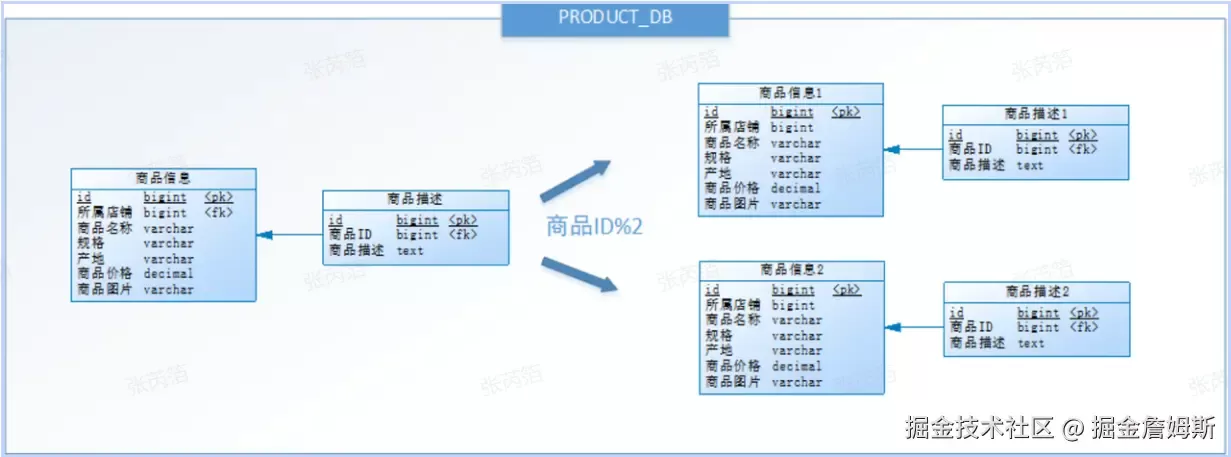
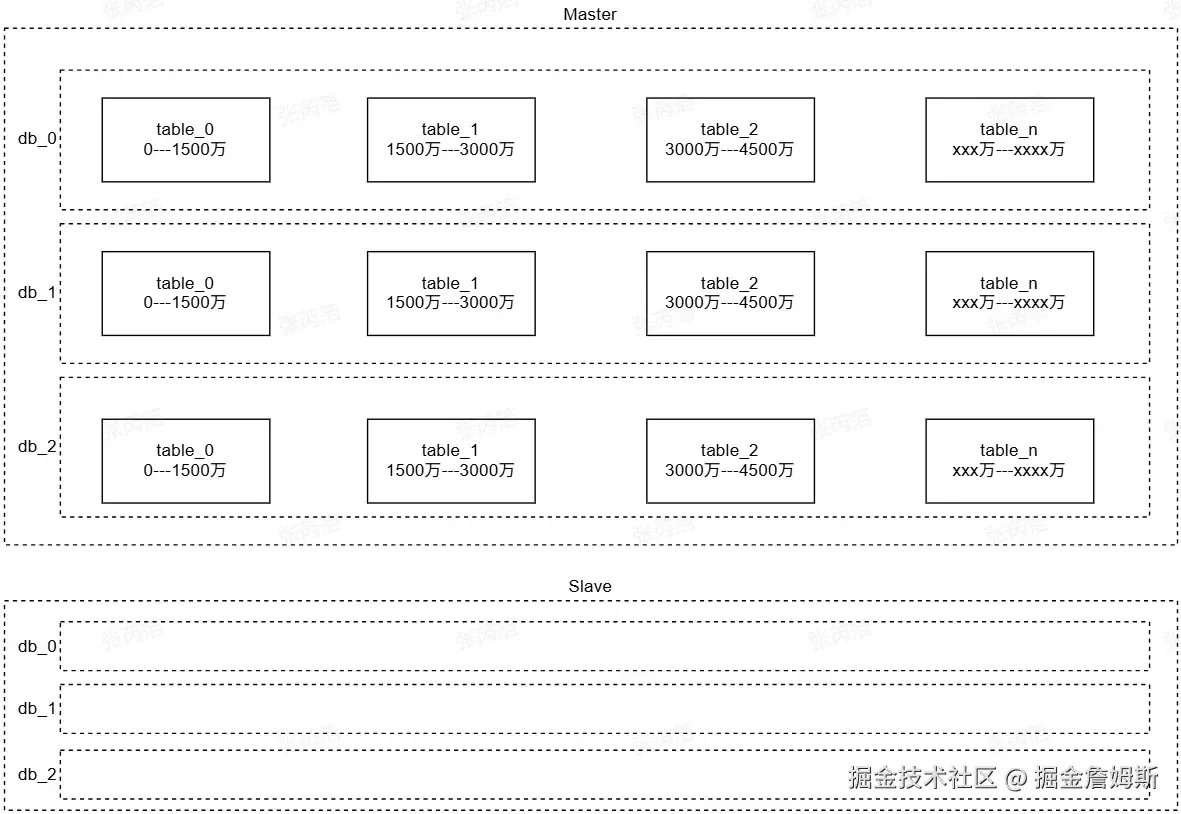
在项目中如何进行分库分表
1、什么是分库分表?1.1、当前遇到的问题随着订单数据的增加,当MySQL单表存储数据达到一定量时其存储及查询性能会下降,在阿里的《Java 开发手册》中提到MySQL单表行数超过 500 万行或者单表容量超过 2GB时建议...
-
发布了文章 2025-04-30
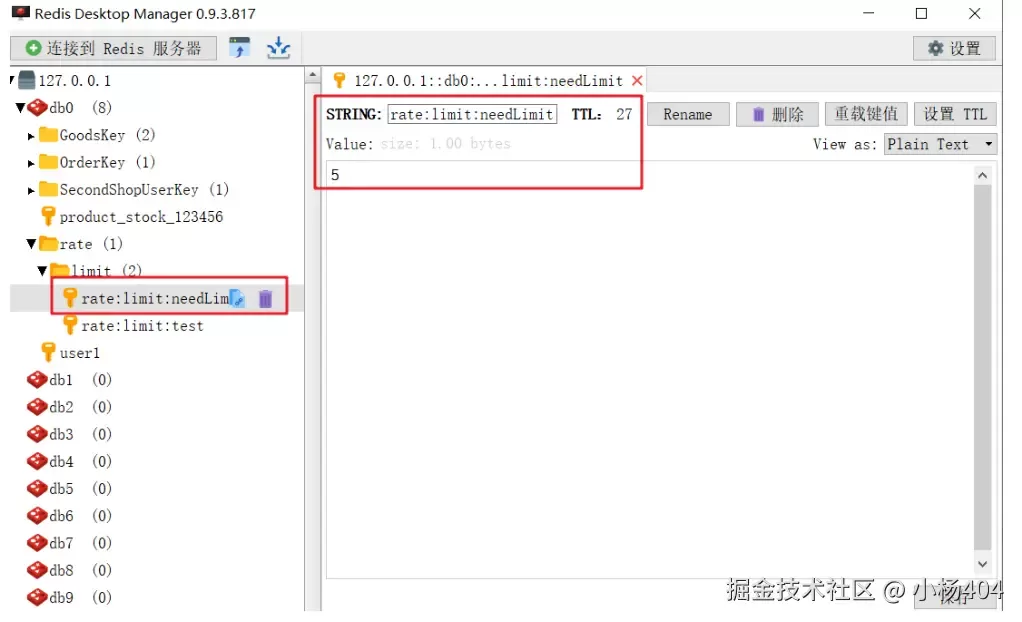
springboot框架项目实践应用十(拦截器+redis实现接口防刷)
1.引言接口防刷这个事情,其实就是限流。在我们探讨服务容错的方案中,通常有以下可选择的方案超时:我调用你,你迟迟不给响应,超过一定时间我就不等你了,免得受到你的影响流控(限流):你们怎么都一起来找我,我一次只能服务3个人,超...
-
发布了文章 2025-04-30
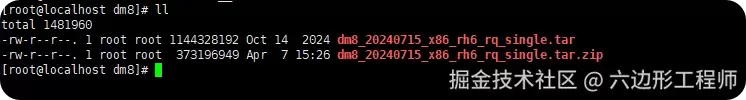
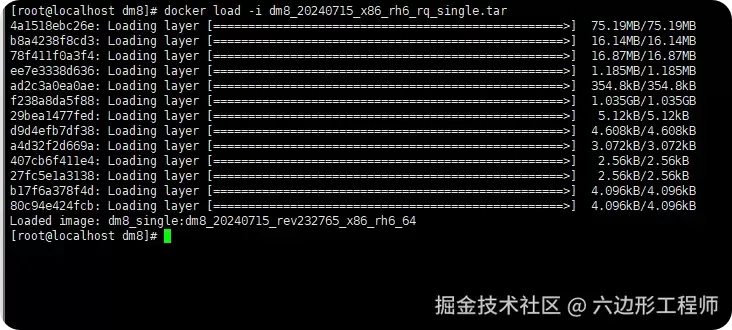
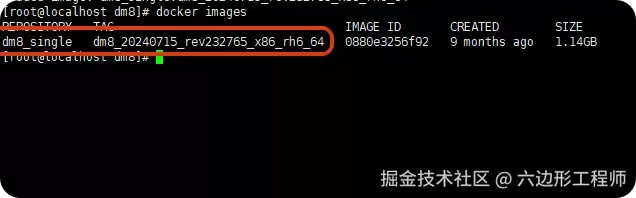
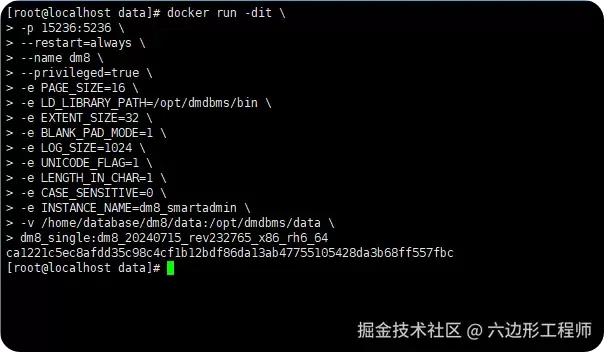
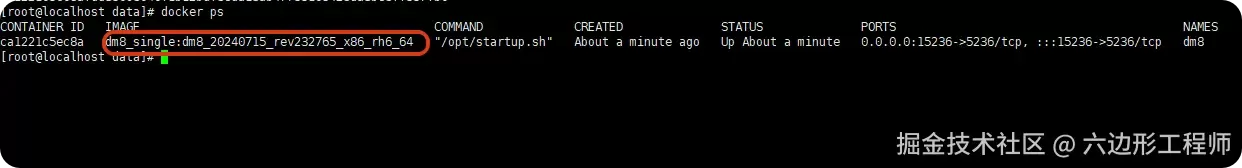
docker安装达梦DM8
背景近期开源项目 SmartAdmin的很多用户反馈需要支持达梦数据库,现在将docker安装达梦数据库记录下来,以便让更多有需要的技术人员看到,节省时间。...
-
发布了文章 2025-04-30
解决element table 宽高自适应
以下是布局:<div class="container"> <div class="table"...
-
发布了文章 2025-04-30
数据大屏的解决方案
1. 使用缩放比例适配各种设备(适用16*9比例的屏幕分辨率)封装一个获取缩放比例的工具函数/** * 大屏效果需要满足16:9的屏幕比例,才能达到完美的大屏适配效果 * 其他...