撰写一篇关于Web前端三大主流框架(React、Angular和Vue.js)的学习指南,可以帮助读者了解这三种框架的主要特点、优势以及适用场景,以下是一个示例文章大纲,包含了专业的信息和实际的代码示例,以帮助用户更好地理解...
-
发布了文章 2025-06-30
web前端三大主流框架一把需要学习多久-web前端基本框架
-
发布了文章 2025-06-30
web前端三大主流框架和JavaScript的关系-前端框架和js框架区别
介绍在Web前端开发领域,三大主流的框架分别是React、Vue.js 和 Angular,这三种框架在设计理念、语法结构以及使用方式上都有显著的区别,但它们都基于JavaScript运行,本文将详细介绍这三者的区别,并以具...
-
发布了文章 2025-06-30
后端框架三大框架-后端三种主流框架
《后端框架:Spring、Django和Express的深度解析》在当今互联网快速发展的背景下,后端开发已经成为一个不可或缺的重要环节,而在这个过程中,Spring、Django和Express这三种主流的后端框架成为了众多...
-
发布了文章 2025-06-30
html简单网页代码超链接-html简单网页代码超链接过程
超链接在HTML中的应用超链接(Hyperlink)是网页设计中不可或缺的一部分,它允许用户从一个页面跳转到另一个页面或资源,在HTML文档中,超链接通常使用<a>标签创建,其基本语法如下:<a href=...
-
发布了文章 2025-06-30
html简单网页代码 案例-html简单的网页代码
《浅析HTML简单网页设计:从代码到实践》在当今信息爆炸的时代,互联网已成为人们获取知识、交流信息的重要渠道之一,而作为网站内容呈现的基石——HTML(HyperText Markup Language)则为网页设计师提供了...
-
发布了文章 2025-06-30
html简单网页代码居中-html网页内容居中
当然可以!下面是一个简单的HTML网页示例,用于展示如何在文章中使用CSS将内容居中对齐,这个例子包括了一个标题、一段文本以及一个带有图像的段落,<!DOCTYPE html><html lang=&quo...
-
发布了文章 2025-06-30
html简单网页代码模板-html制作网页的代码
HTML(HyperText Markup Language)是一种标记语言,用于描述文档中的信息、文本的格式等,以下是一些基本的HTML标签及其用法:<html>:定义整个HTML文档,<head>...
-
发布了文章 2025-06-30
html简单网页代码成品-html网页制作成品
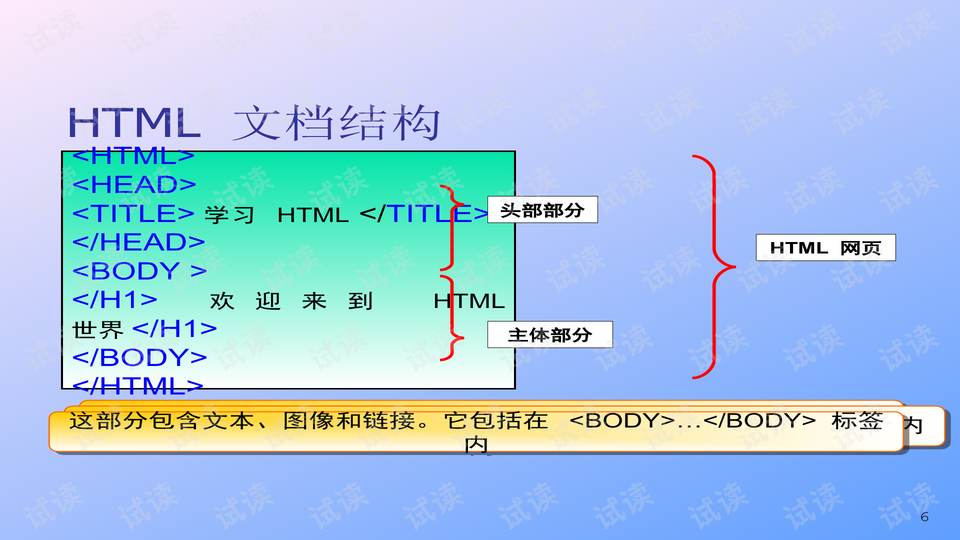
介绍HTML(超文本标记语言)是一种用于创建网页的标准标记语言,在Web开发中,HTML是最基本也是最常用的工具之一,本文将详细介绍HTML的基本结构和一些实用的技巧,帮助您更好地理解和使用HTML,基本结构HTML文件由一...
-
发布了文章 2025-06-30
html简单网页代码如何运行-html网页怎么运行
编写一个简单的HTML网页需要掌握基本的HTML5结构和一些基本的CSS样式,以下是一个例子,展示了一个包含标题、段落和链接的基本HTML网页,HTML 代码<!DOCTYPE html><html lan...
-
发布了文章 2025-06-30
html简单网页代码大全-html简单网页代码大全
HTML 网页代码大全:从入门到精通引言HTML(超文本标记语言)是创建网站的基础语言,它定义了网页的结构和内容,本文将介绍 HTML 5 的基本语法和一些高级特性,并通过实际的代码示例进行说明,基础知识标记符与元素<...