《浅析HTML简单网页设计:从代码到实践》
在当今信息爆炸的时代,互联网已成为人们获取知识、交流信息的重要渠道之一,而作为网站内容呈现的基石——HTML(HyperText Markup Language)则为网页设计师提供了强大的工具和语言,帮助他们创建出美观且功能丰富的网络页面。
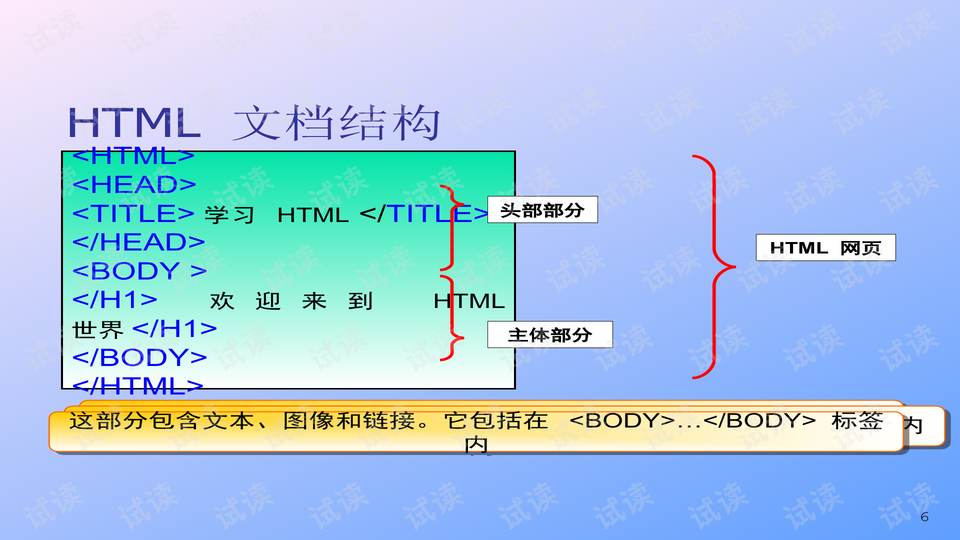
HTML简介与基础结构
HTML是一种标记语言,它使用各种标签(如
等)将文档划分为不同的部分,并赋予这些部分特定的含义,基本的HTML结构包括头部、主体和脚部三大部分:

- 头部:包含网站的信息元数据,如标题、描述和关键字。
- 主体:是网页的主要内容区域,通常由多个段落或列表组成。
- 脚部:放置一些静态元素,如版权信息或广告链接。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">我的第一篇博客</title>
</head>
<body>
<!-- 主体 -->
<h1>欢迎来到我的博客</h1>
<p>这是我的第一个网页。</p>
<!-- 脚部 -->
<footer>
版权所有 © 2024
</footer>
</body>
</html>
CSS样式表的作用
为了使HTML页面更加美观,我们需要添加CSS样式表,CSS允许我们控制网页中每个元素的外观和行为,下面是一个简单的例子:
/* 样式规则 */
h1 {
color: #333;
font-size: 2em;
}
p {
margin-bottom: 15px;
}
这里,.h1类用于设置标题的颜色和字体大小;.p类用于增加段落底部的间距,这些样式可以通过外部样式表文件或者内联样式直接应用于HTML元素。
JavaScript交互性
除了文本和样式之外,JavaScript也是HTML中的重要组成部分,它能够使网页具备更丰富互动性和动态效果,当用户点击一个按钮时,可以触发某些操作:

// 定义函数
function changeColor() {
document.getElementById("myButton").style.backgroundColor = "red";
}
// 添加事件监听器
document.getElementById("myButton").addEventListener("click", changeColor);
HTML、CSS和JavaScript共同构成了现代Web开发的基础,它们不仅能够实现页面的基本布局和样式,还能通过编程逻辑增强用户的交互体验,掌握这三种技术,对于想要成为优秀web开发者的人来说至关重要。
在这个案例中,我们简要介绍了如何使用HTML、CSS和JavaScript来构建一个基础但完整的网页,实际项目中,你可能需要考虑更多复杂的细节和技术挑战,比如响应式设计、SEO优化、动画效果等,有了这个基础框架,你可以开始探索并实践更多高级主题。
希望这篇文章能帮助你在理解和应用HTML、CSS和JavaScript方面有所进步!如果你有任何问题或需要进一步的帮助,请随时提问。








