引言
我们每天上班要坐地铁,于是我想用Trae帮我快速实现北京地铁地图。实现北京地铁地图我就想到了用 Leaflet.js,Leaflet.js 是一个开源的 JavaScript 库,它轻量级、易用且功能强大,非常适合用于创建交互式地图。本文将详细介绍如何使用 Leaflet.js 生成北京地铁地图,让你可以在网页上展示地铁线路和站点信息。

网站
北京地铁地图:www.metrolinehub.com/zh/china/be…
全球城市地铁地图: www.metrolinehub.com/

准备工作
在开始之前,你需要准备以下内容:
Trae工具:用于快速编写代码。
Leaflet.js 库:可以从官方网站(leafletjs.com/ ) 下载,也可以使用 CDN 引入。
北京地铁数据:可以从公开数据源获取地铁线路和站点的地理坐标信息,通常以 GeoJSON 格式存储,我这边使用的是高德的数据(ditu.amap.com/ )。
操作

步骤一:创建 HTML 结构
首先,创建一个基本的 HTML 文件,引入 Leaflet.js 库和相关的 CSS 文件。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>北京地铁地图</title>
<!-- 引入 Leaflet CSS -->
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.7.1/dist/leaflet.css"
integrity="sha512-xodZBNTC5n17Xt2atTPuE1HxjVMSvLVW9ocqUKLsCC5CXdbqCmblAshOMAS6/keqq/sMZMZ19scR4PsZChSR7A=="
crossorigin="" />
<!-- 引入 Leaflet JavaScript -->
<script src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js"
integrity="sha512-XQoYMqMTK8LvdxXYG3nZ448hOEQiglfqkJs1NOQV44cWnUrBc8PkAOcXy20w0vlaXaVUearIOBhiXZ5V3ynxwA=="
crossorigin=""></script>
<style>
#map {
height: 600px;
}
</style>
</head>
<body>
<!-- 地图容器 -->
<div id="map"></div>
<script>
// 在这里编写 Leaflet 代码
</script>
</body>
</html>步骤二:初始化地图
在 JavaScript 部分,初始化 Leaflet 地图并设置初始视图。
// 创建地图对象
var map = L.map('map').setView([39.9042, 116.4074], 12);
// 添加地图图层
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: 'Map data © <a href="https://www.openstreetmap.org/">OpenStreetMap</a> contributors',
maxZoom: 18
}).addTo(map);在上述代码中,L.map('map') 创建了一个地图对象,并将其绑定到 HTML 中 id 为 map 的元素上。setView([39.9042, 116.4074], 12) 设置了地图的初始中心位置(北京的经纬度)和缩放级别。L.tileLayer 添加了一个基础地图图层,这里使用了 OpenStreetMap 的瓦片地图。
步骤三:加载北京地铁数据
假设你已经获取了北京地铁的 GeoJSON 数据,将其保存为 beijing_subway.geojson 文件。接下来,使用 L.geoJSON 加载并显示地铁线路和站点。
// 加载 GeoJSON 数据
fetch('beijing_subway.geojson')
.then(response => response.json())
.then(data => {
// 创建 GeoJSON 图层
var subwayLayer = L.geoJSON(data, {
// 样式设置
style: function (feature) {
return {
color: feature.properties.color, // 根据线路属性设置颜色
weight: 3
};
},
// 点样式设置
pointToLayer: function (feature, latlng) {
return L.circleMarker(latlng, {
radius: 5,
fillColor: feature.properties.color,
color: '#000',
weight: 1,
opacity: 1,
fillOpacity: 0.8
});
},
// 交互事件
onEachFeature: function (feature, layer) {
if (feature.properties && feature.properties.name) {
layer.bindPopup(feature.properties.name);
}
}
}).addTo(map);
});在上述代码中,使用 fetch 函数异步加载 GeoJSON 数据。L.geoJSON 创建了一个 GeoJSON 图层,并根据数据的属性设置了线路和站点的样式。pointToLayer 用于自定义点要素(站点)的样式,onEachFeature 为每个要素添加了交互事件,当点击站点时会弹出包含站点名称的弹窗。
步骤四:优化和扩展
为了提升用户体验,你可以进一步优化和扩展地图功能,例如:
添加图例:显示不同地铁线路的颜色和名称。
线路筛选:允许用户选择显示特定的地铁线路。
导航功能:实现站点之间的导航。
以下是一个简单的添加图例的示例代码:
javascript代码解读复制代码// 创建图例 var legend = L.control({ position: 'bottomright' }); legend.onAdd = function (map) { var div = L.DomUtil.create('div', 'info legend'); var lines = [ { name: '地铁 1 号线', color: '#FF0000' }, { name: '地铁 2 号线', color: '#00FF00' }, // 其他线路... ]; for (var i = 0; i < lines.length; i++) { div.innerHTML += '<i style="background:' + lines[i].color + '"></i> ' + lines[i].name + '<br>'; } return div; }; legend.addTo(map);步骤五:其他功能
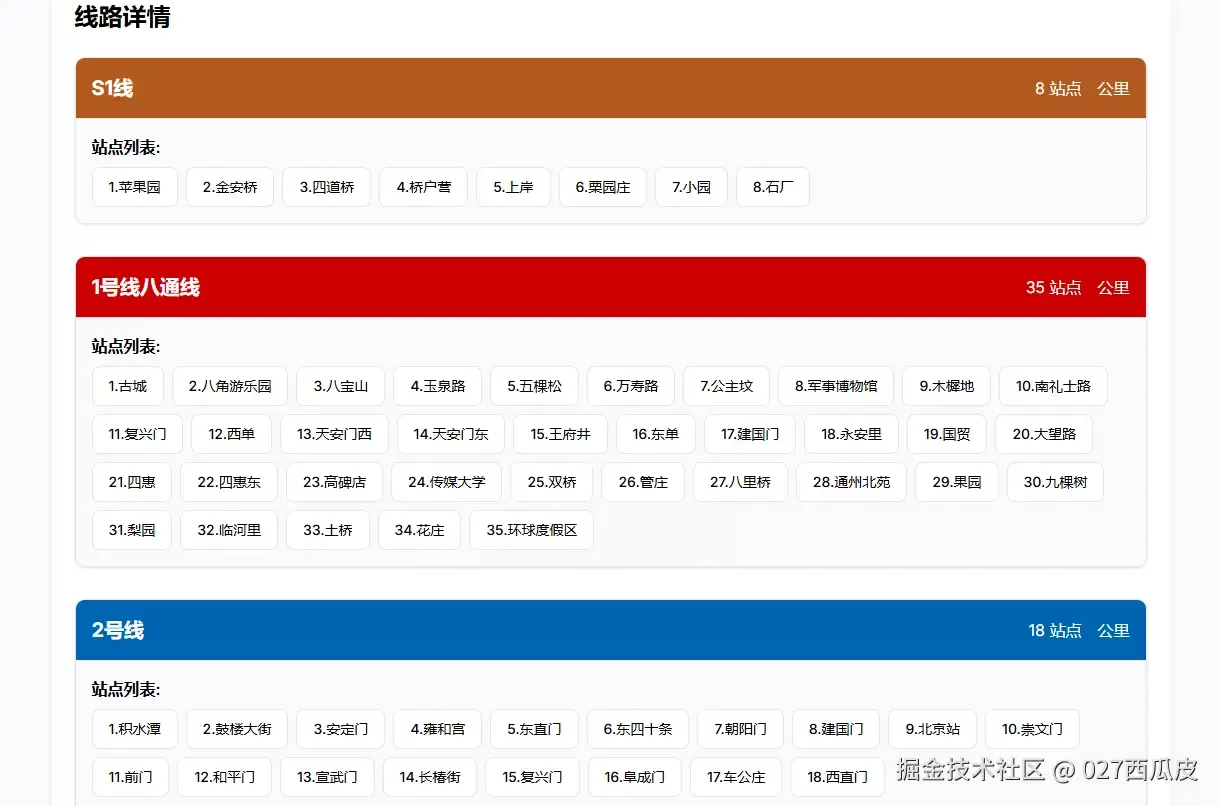
根据上面数据我们还能实现北京每条线路的站点情况,如下图: 
总结
通过以上步骤,你已经成功使用 Leaflet.js 生成了一个北京地铁地图。Leaflet.js 提供了丰富的 API 和插件,你可以根据自己的需求进一步扩展和定制地图功能,为用户带来更好的地图体验。
希望本文对你有所帮助,祝你在地图开发的道路上取得更多的成果!








