前言
准备工作:tg账号,H5页面(需要https)
1. 新建tg机器人
接入miniapp需要有tg的机器人,所以第一步需要创建机器人
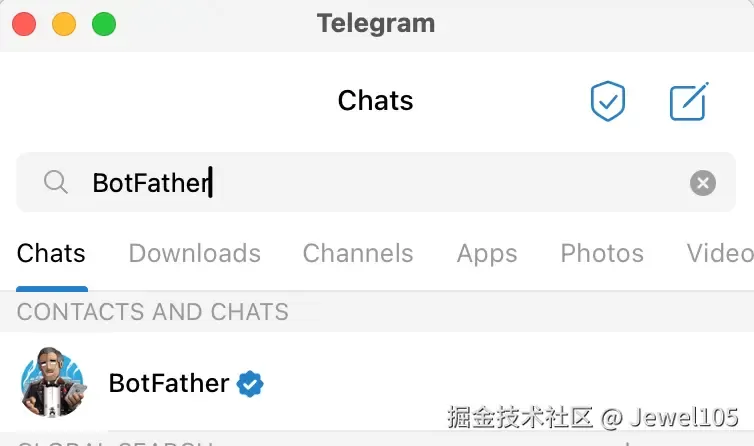
1.1.1. 搜索BotFather

1.1.2. 输入/newbot新建机器人
根据提示输入即可
输入昵称。
输入机器人账号,全平台唯一,且需要以 bot 结尾。

1.1.3. 通过机器人账号即可搜索到当前机器人

2. 新建mini app
新建app完成后,后续可以通过 /editapp 进行修改
2.1.1. 在BotFather中输入/newapp,绑定机器人

2.1.2. 根据提示绑定其他信息
网页title,显示在网页顶部
app描述
图片
GIF动图

2.1.3. 绑定URL地址
绑定部署好的页面

3. 在列表显示open按钮
在列表显示open按钮,需要给机器人绑定miniapp

3.1.1. 在bot setting中启用MiniApp


4. 配置菜单按钮 /setmenubutton

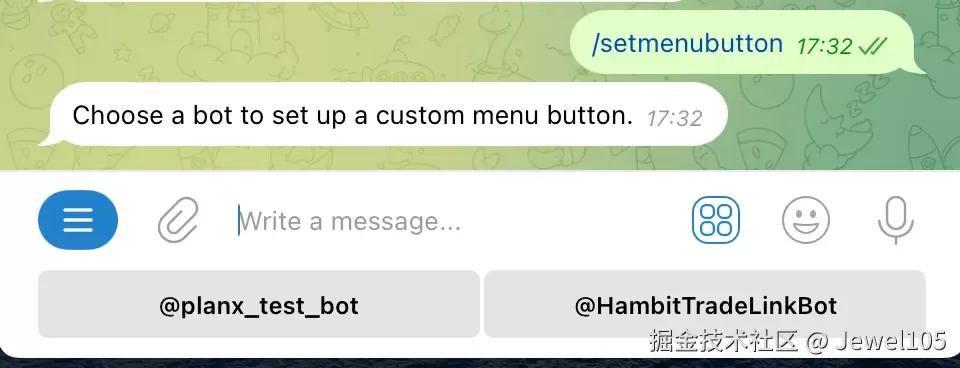
4.1.1. 在BotFather输入/setmenubutton
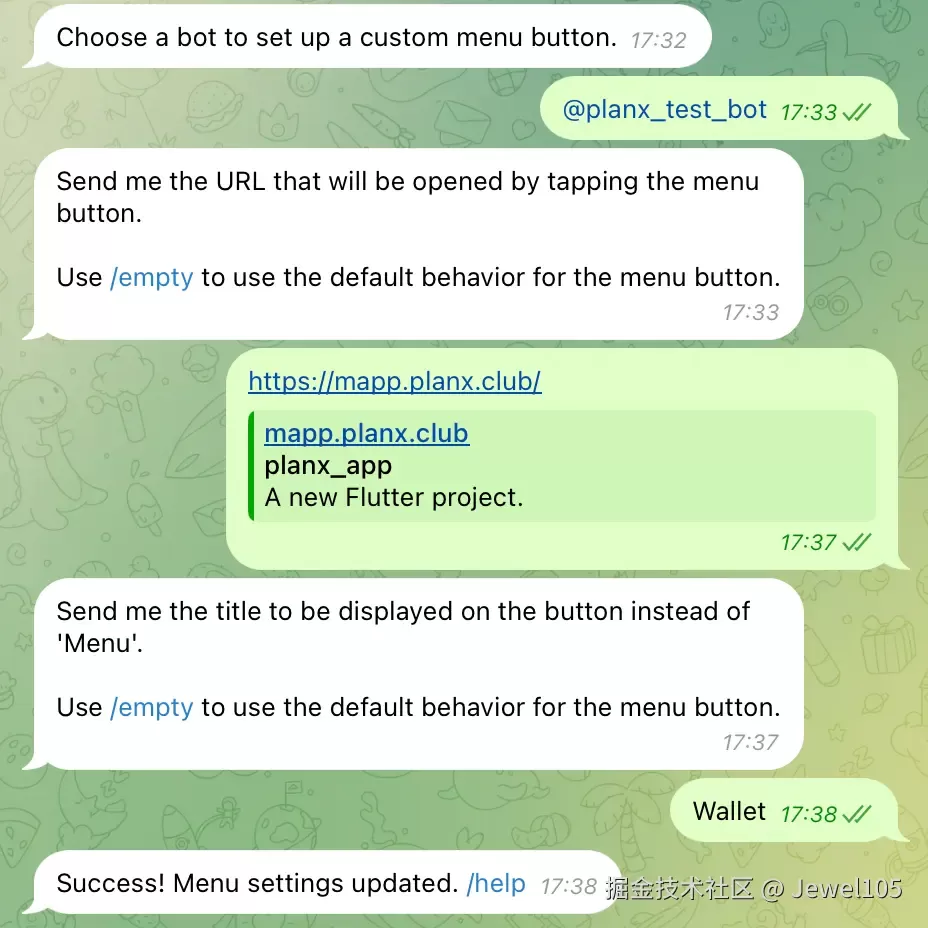
选择机器人

根据提示设置menu

设置成功检查机器人

5. 编辑开始时机器人的描述

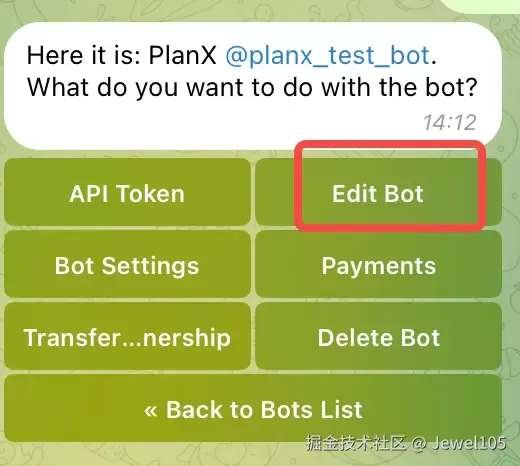
5.1.1. 选择机器人 /mybot
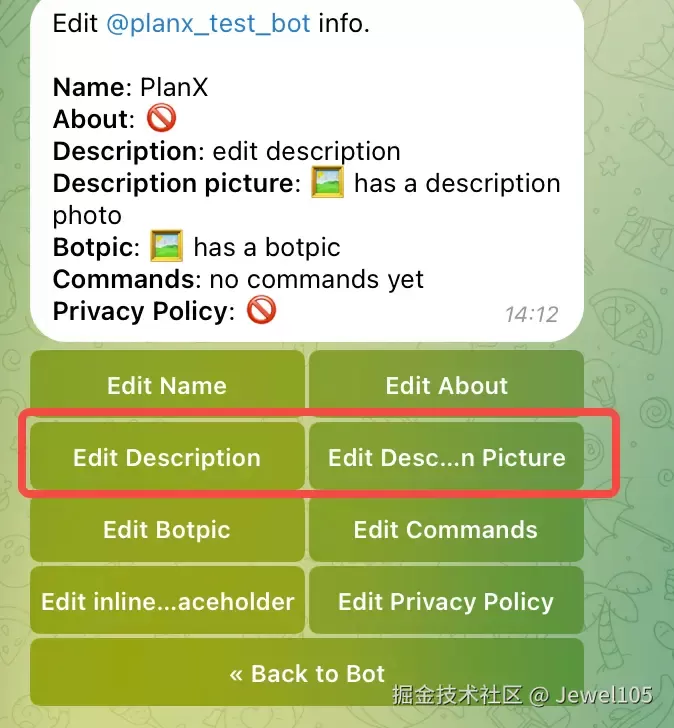
5.1.2. 编辑机器人

5.1.3. 编辑描述文本和图片

6. 监听用户发送
以go语言为例
package main
import (
"log"
tgbotapi "github.com/go-telegram-bot-api/telegram-bot-api/v5"
)
func main() {
bot, err := tgbotapi.NewBotAPI("YourBotToken")
if err != nil {
log.Panic(err)
}
bot.Debug = true
log.Printf("Authorized on account %s", bot.Self.UserName)
u := tgbotapi.NewUpdate(0)
u.Timeout = 60
updates := bot.GetUpdatesChan(u)
for update := range updates {
if update.Message != nil {
log.Printf("[%s] %s", update.Message.From.UserName, update.Message.Text)
if update.Message.IsCommand() {
switch update.Message.Command() {
case "start":
msg := tgbotapi.NewMessage(update.Message.Chat.ID, "欢迎使用本机器人!")
bot.Send(msg)
case "help":
msg := tgbotapi.NewMessage(update.Message.Chat.ID, "本机器人可以帮你做一些事情,例如...")
bot.Send(msg)
default:
msg := tgbotapi.NewMessage(update.Message.Chat.ID, "未知命令,请输入 /start 或 /help")
bot.Send(msg)
}
} else {
msg := tgbotapi.NewMessage(update.Message.Chat.ID, "你发送的不是命令,我不太明白呢。")
bot.Send(msg)
}
}
}
}运行
go run main.go

7. 前端在miniapp中获取用户信息
7.1. 直接引入script
7.1.1. 引入api
<script src="https://telegram.org/js/telegram-web-app.js"></script>
7.1.2. 获取用户信息
window.Telegram.WebApp.initDataUnsafe.user
7.2. npm下载sdk
7.2.1. 下载
npm i @telegram-apps/sdk
7.2.2. 使用
import { init, retrieveLaunchParams } from '@telegram-apps/sdk'
// TG SDK init
init()
var data = retrieveLaunchParams();
console.log("Launch data:", data);8. 显示TG返回按钮
8.1.1. 挂载
App.vue
onMounted(() => {
backButton.mount() // 挂载返回按钮
// 监听返回按钮点击
backButton.onClick(() => {
router.back();
})
})8.1.2. 显示返回按钮
导航路由中判断是否需要显示按钮
const notBackButton = ['/wallet', '/login']
router.beforeEach(async (to, from, next) => {
// 更新返回按钮
if (!import.meta.env.DEV) {
if (notBackButton.includes(to.path)) {
hideBackButton()
} else {
showBackButton()
}
}
)9. 调试app
以macos为例,快速点击设置按钮5次,开启debug web app
在miniapp中右键即可选择检查元素