前言
通过对html,css,js的了解学习,如今将三者结合使用,应用在网页设计中。密码框通过输入隐藏内容的方式,有效的防止他人窥探密码,提高用户的上网安全性,为用户数据安全筑起第一道防线。借助html,css和js的组合,不仅能轻松实现密码框的基础工程,还能增加交互性和美观性,给用户带来更好的体验。以下便是实现过程以及效果图...
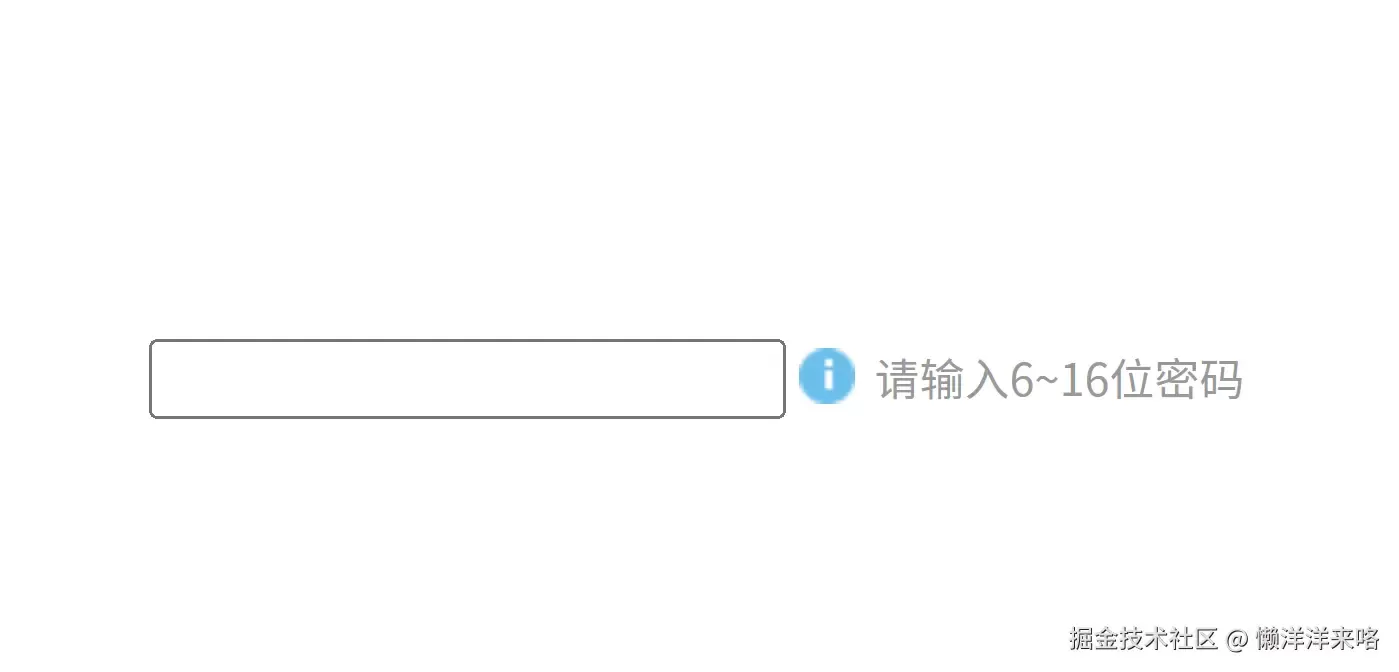
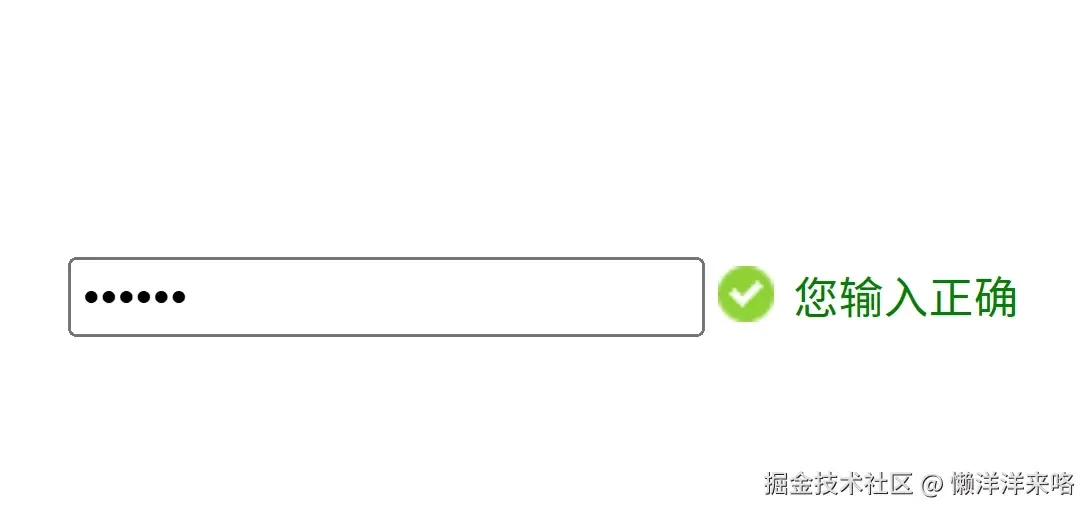
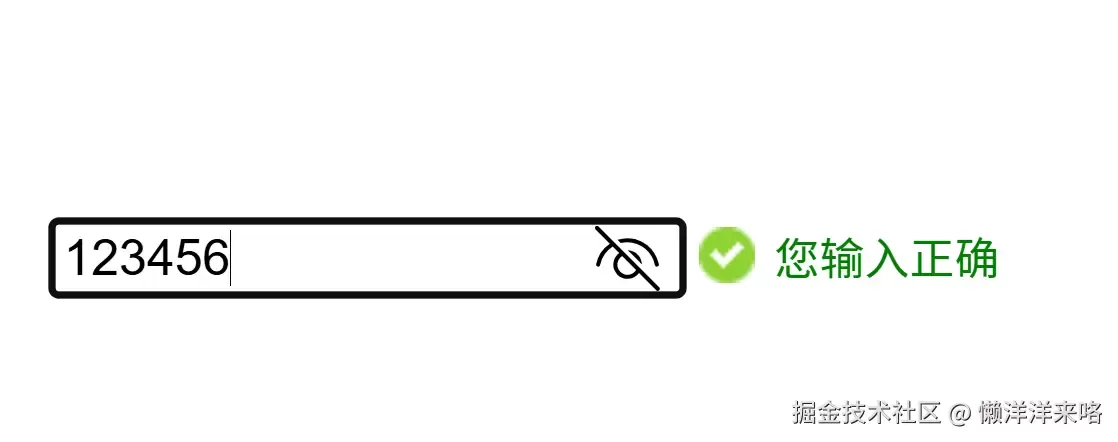
密码框的效果图




为什么要制作密码框?
首先是信息的保密,防止不良人员窥探并获取密码,保障了用户账户的安全。其次是避免在数据传输中使用明文减少风险。最后是结合js可以对用户输入密码进行验证,提高数据处理速度。
制作难点
1.需要熟悉掌握html,css,js并能对其熟练运用
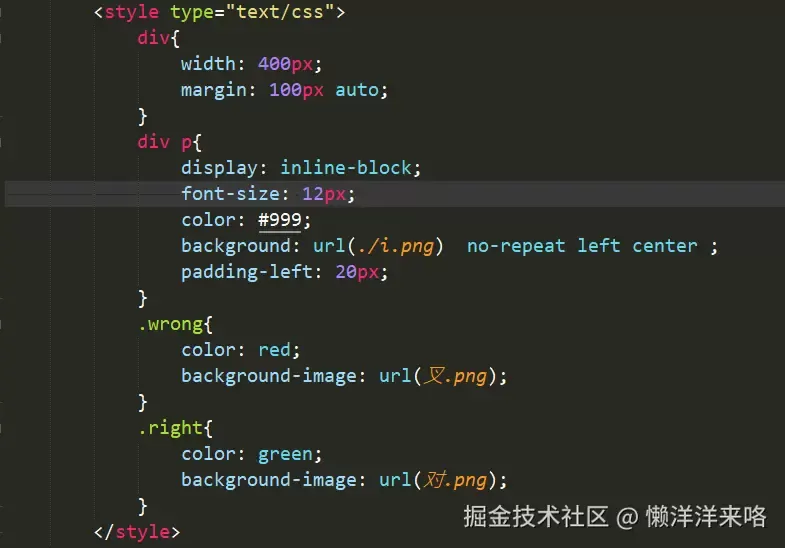
2.美观问题,在编写css时,需要反复刷新观看页面,制作出精美简洁的页面,不断调整照片和方框之间的距离和位置,以下是我的css:
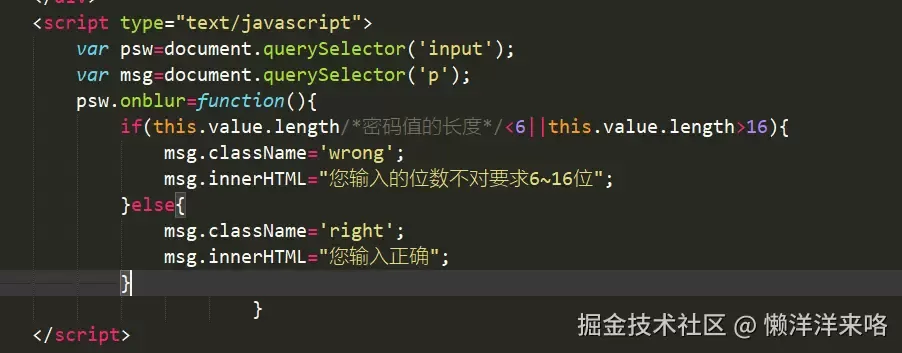
 3. 首先判断的事件是表单失去焦点onblur,如果输入正确则提示正确的信息颜色为绿色小图标变化,如果输入不是6-16位 则提示错误信息为红色 小图标变化,因为里面变化样式较多 我们采取className修改样式。以下是我的js:
3. 首先判断的事件是表单失去焦点onblur,如果输入正确则提示正确的信息颜色为绿色小图标变化,如果输入不是6-16位 则提示错误信息为红色 小图标变化,因为里面变化样式较多 我们采取className修改样式。以下是我的js:

完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>密码框格式提示错误信息</title>
<style type="text/css">
div{
width: 400px;
margin: 100px auto;
}
div p{
display: inline-block;
font-size: 12px;
color: #999;
background: url(./i.png) no-repeat left center ;
padding-left: 20px;
}
.wrong{
color: red;
background-image: url(叉.png);
}
.right{
color: green;
background-image: url(对.png);
}
</style>
</head>
<body>
<div>
<input type="password"/>
<p>请输入6~16位密码</p>
</div>
<script type="text/javascript">
var psw=document.querySelector('input');
var msg=document.querySelector('p');
psw.onblur=function(){
if(this.value.length/*密码值的长度*/<6||this.value.length>16){
msg.className='wrong';
msg.innerHTML="您输入的位数不对要求6~16位";
}else{
msg.className='right';
msg.innerHTML="您输入正确";
}
}
</script>
</body>
</html>总结
通过密码框的实现,更深刻的掌握运用htlm,css,js,加深了对于前端开发流程的理解。可以通过现在基础的学习,适应更复杂的安全需求和用户体验,构建更完善和安全用户界面。








