撰写关于如何使用HTML代码在线运行工具的文章时,我们可以从几个关键点出发:了解HTML基础、常用HTML元素及其用途、如何在代码编辑器中编写和测试HTML代码以及一些示例,这样不仅能帮助读者理解如何利用这些工具进行基本的网页开发,还能展示实际应用效果。
理解HTML的基础
HTML是什么? HTML(超文本标记语言)是一种用于构建网页的语言,它描述了网页的内容、结构和样式。

HTML标签的基本语法:
<和>是 HTML 标签的开始和结束符号。- 带有前缀的标签表示特殊功能,如
<div>,<p>,<img>等。 - 每个标签之间由空格或换行分隔。
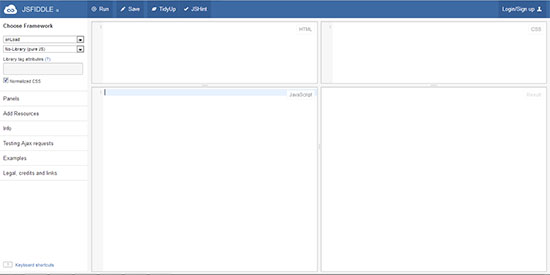
使用HTML在线编辑器
示例:创建一个简单的页面
打开任何支持HTML编辑的在线工具,比如在线HTML编辑器、W3Schools等,下面是一个简单例子:
<!DOCTYPE html>
<html>
<head>Hello World</title>
</head>
<body>
<h1>Hello World!</h1>
<p>This is my first webpage.</p>
</body>
</html>
这个HTML文件包含了一个文档类型声明 (<!DOCTYPE html>),<html> 标签定义了整个文档,<head> 区域包含了元数据(如标题),而<body> 区域则放置了页面的具体内容。

如何在代码编辑器中编写和测试HTML代码
- 在线编辑器: 只需将上述代码粘贴到在线编辑器提供的框内即可查看效果。
- 本地文件保存: 将代码保存为
.html文件,并在其浏览器中预览,或者直接上传至服务器并访问其URL。
常用HTML元素及其用途
<div>
- 用途: 容器,可以嵌套其他HTML元素。
- 示例:
<div class="container"> <p>这是我的第一个容器。</p> </div>
<p>
- 用途: 文本段落。
- 示例:
<p>这是一个段落。</p>
<img>
- 用途: 展示图像。
- 示例:
<img src="image.jpg" alt="Image Description">
结合使用的示例
以下是一些结合使用不同HTML元素的例子:
<!DOCTYPE html>
<html>
<head>组合元素示例</title>
</head>
<body>
<h1>Welcome to My Webpage</h1>
<p>Here we combine different elements like images and paragraphs.</p>
<div class="content">
<img src="profile.png" alt="Profile Picture">
<p>See? It works together.</p>
</div>
</body>
</html>
HTML是网页设计的基础,通过在线编辑器和代码编辑器,用户能够快速学习和实践HTML编程技能,本文介绍了HTML的基本概念、常用的HTML元素以及它们的用途,希望能帮助您更好地理解和运用这些技术,继续探索更多高级HTML特性,将使您的网站设计更具吸引力和功能性。








