HTML中的图片超链接
在互联网上,网页的导航通常由各种按钮、菜单和链接组成,对于那些喜欢使用图片作为导航元素的人来说,HTML中的图片超链接提供了一个简单且有效的解决方案,本文将详细介绍如何创建一个简单的HTML页面,并使用图片作为超链接。
创建基本的HTML结构
我们需要创建一个包含一些文本和图像的基本HTML文件,我们可以使用以下代码:

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">HTML 图片超链接示例</title>
<style>
/* 添加一些基本样式 */
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 20px;
}
img {
max-width: 100%;
height: auto;
display: block;
margin: 0 auto;
}
</style>
</head>
<body>
<h1>我的个人主页</h1>
<p>欢迎访问我的个人主页!</p>
<img src="https://example.com/your-image.jpg" alt="我的头像">
<p>请点击下方的链接查看更多关于我的信息。</p>
<a href="#">了解更多</a>
</body>
</html>
在这个例子中,我们创建了一个基本的HTML文档,其中包括一段文字描述和个人形象的图片。<img>标签用于插入图片,而<a>标签则用于定义一个超级链接。
链接到外部资源
如果我们希望链接到另一个网页或文件,可以使用href属性,要链接到Google搜索页:
<a href="https://www.google.com">直接访问Google</a>
使用锚点链接
如果你想要跳转到页面中的特定部分,可以使用锚点链接,这种方式类似于在文档中查找和移动焦点的功能。
<a name="my-section"></a> <div id="my-section">这是我的部分内容</div>
然后你可以通过点击#my-section进入这个区域:
<a href="#my-section">跳转到内容区</a>
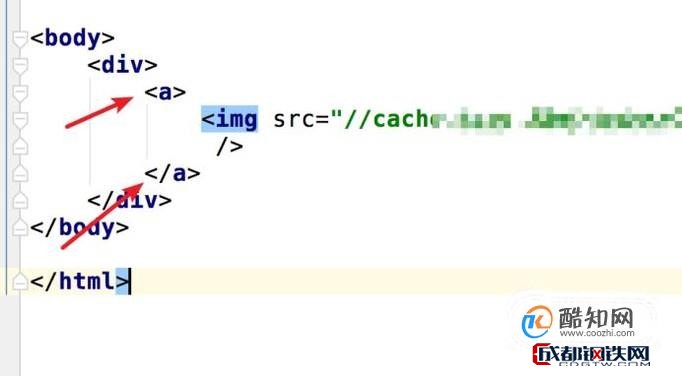
图片超链接的实现
现在让我们看看如何使用src属性为图片添加链接功能,这可以通过设置href属性来实现:
<a href="https://www.example.com"><img src="https://example.com/example.png" alt="Example Image"></a>
这里,当用户单击图片时,会自动跳转到指定的URL。
通过上述步骤,你已经掌握了创建带有图片超链接的基本HTML技巧,这种技术不仅适用于静态网页,也可以用于动态交互式网站设计,无论是为了增强用户体验还是简化用户的操作流程,图片超链接都是一个非常有用的工具,随着你对HTML的深入学习,你将能够创作出更加复杂和功能强大的网页。








