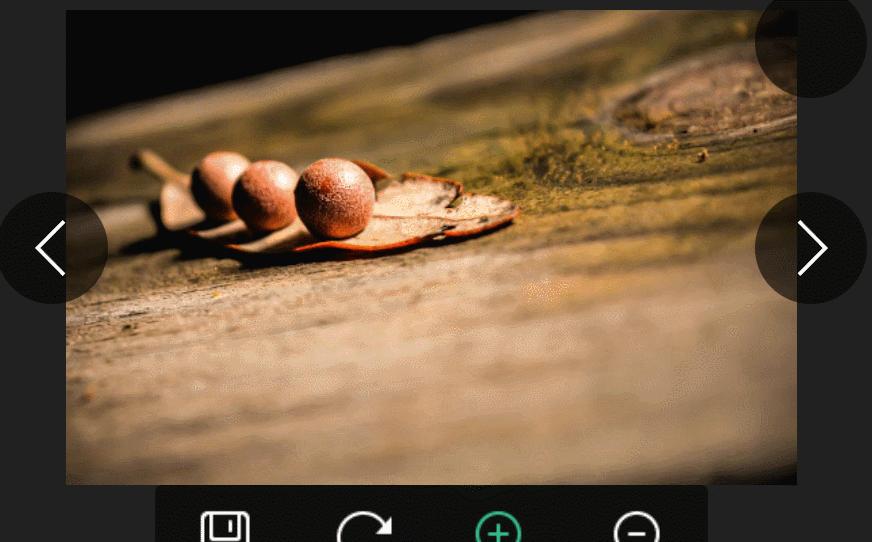
创建一个动态的轮播图(Slider)可以极大地提升网站或应用的用户体验,使用户能够轻松地浏览和切换不同的内容,HTML、CSS和JavaScript是实现这种效果的基础工具,下面将详细介绍如何使用这些技术创建一个简单的轮播图。
创建基本结构
在HTML中创建一个包含轮播图的基本框架,我们可以使用<div>元素作为容器,并在其中嵌入其他元素如图片或者文字。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">轮播图示例</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="slider">
<img src="image1.jpg" alt="Image 1" onclick="changeSlide(1)" />
<img src="image2.jpg" alt="Image 2" onclick="changeSlide(2)" />
<img src="image3.jpg" alt="Image 3" onclick="changeSlide(3)" />
</div>
</body>
</html>
在这个例子中,我们有一个包含三张图片的<div>,每张图片都有一个对应的onclick事件,当点击时会调用changeSlide()函数。

添加样式以美化轮播图
添加一些CSS来增强视觉效果并使其更具吸引力。
/* styles.css */
.slider {
position: relative;
width: 60%;
margin: auto;
}
.slider img {
position: absolute;
width: 100%;
opacity: 0;
transition: opacity 0.5s ease-in-out;
}
这里我们设置了图片的绝对定位,这样它们就会围绕着slider进行移动。transition属性用于平滑地改变图片的透明度。
动态展示图片
为了实现轮播功能,我们需要定义一个changeSlide()函数,该函数会在每次图片被点击时更新当前显示的图片。

function changeSlide(index) {
const images = document.querySelectorAll('.slider img');
for (let i = 0; i < images.length; i++) {
images[i].style.opacity = '0';
}
images[index].style.opacity = '1';
// 让滚动条跟随滚动
let slider = document.querySelector('.slider');
let scrollLeft = (index * 100);
window.scrollBy({ left: -scrollLeft }, 0);
}
这个函数遍历所有的图片,为每个图片设置初始的透明度为0,然后让指定的图片的透明度变为1,它还会调整滚动条的位置,使其指向所选图片。
通过以上步骤,我们创建了一个基本的轮播图,你可以根据需要添加更多功能,比如自动播放、循环模式、自定义按钮等,如果你希望更高效地管理数据,考虑使用JavaScript中的DOM操作方法来简化代码,记得在实际项目中适当地对样式和性能进行优化,确保你的轮播图既美观又响应迅速。








